从无到有构建vue后台管理页面(vue+webpack构建项目)
最终的效果如下
1. 登录页

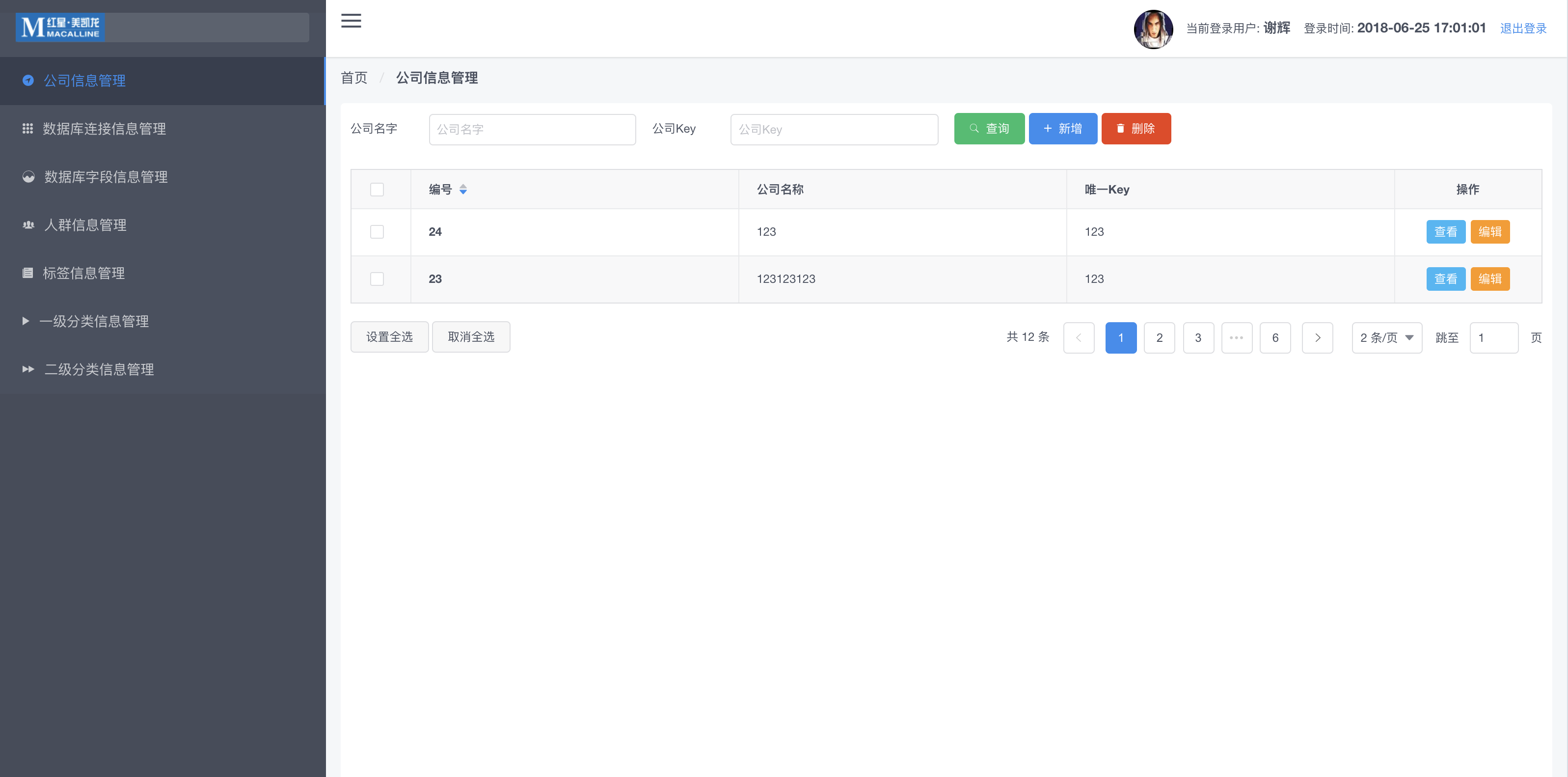
2. 首页

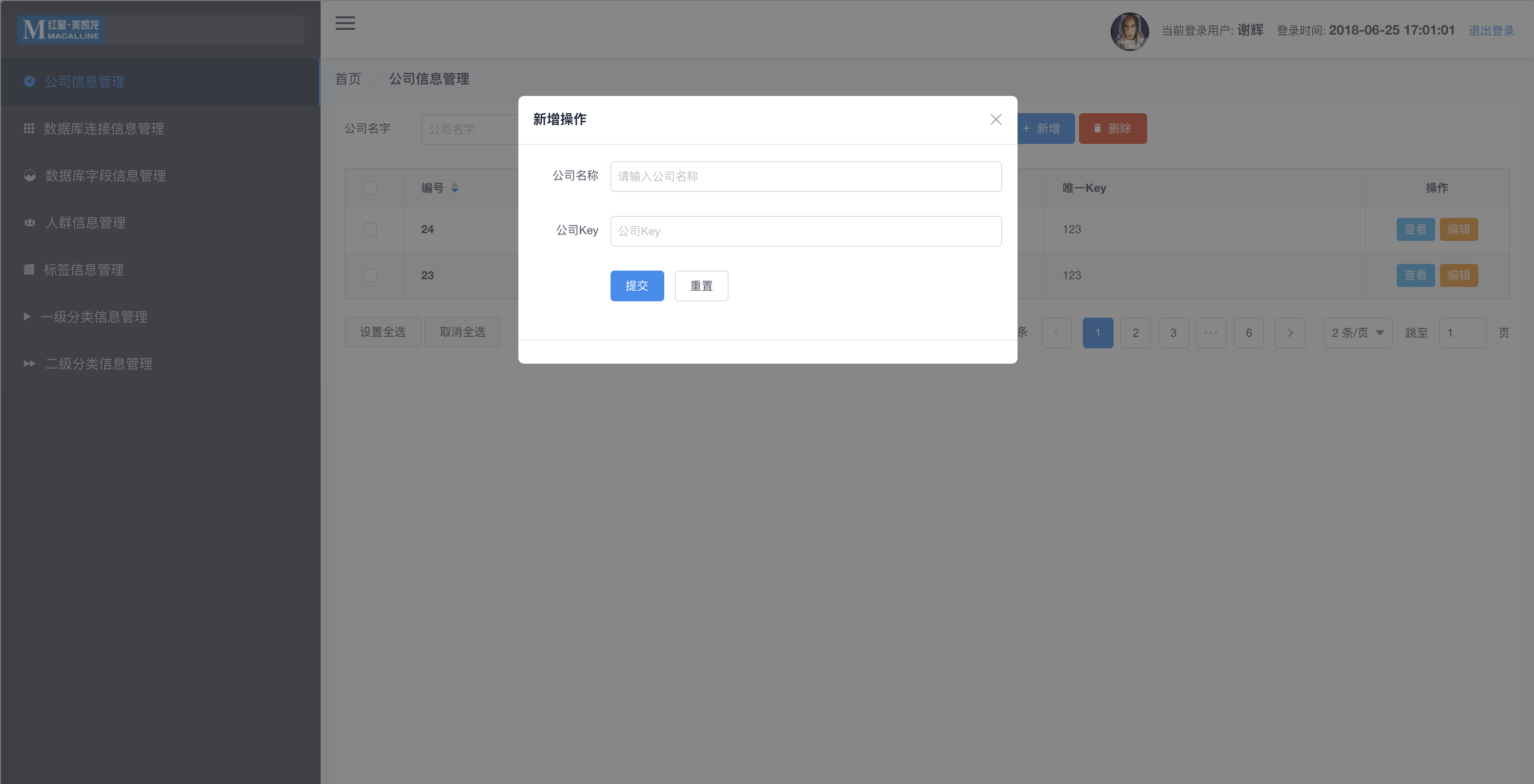
3. 新增页

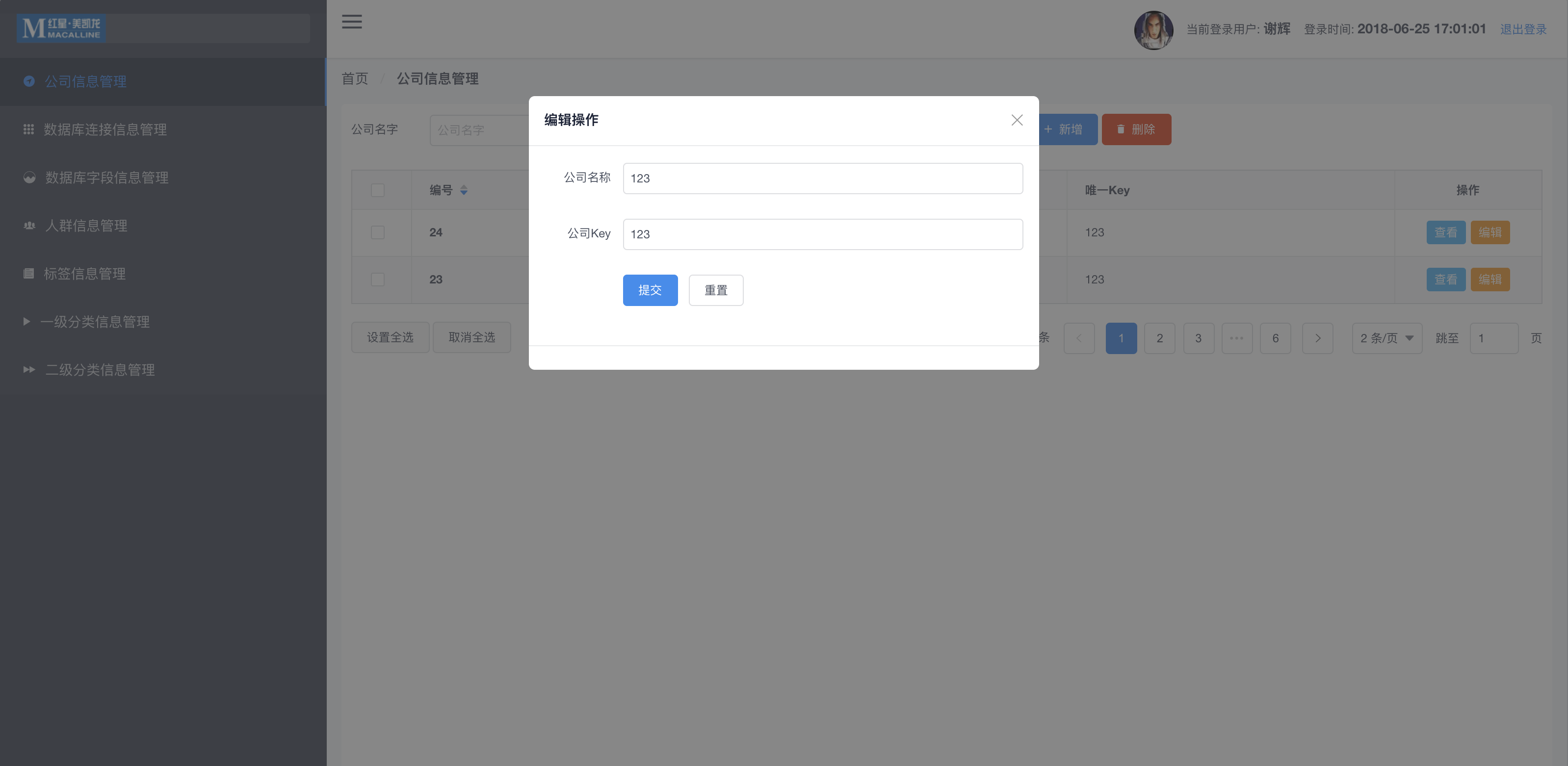
4. 编辑页

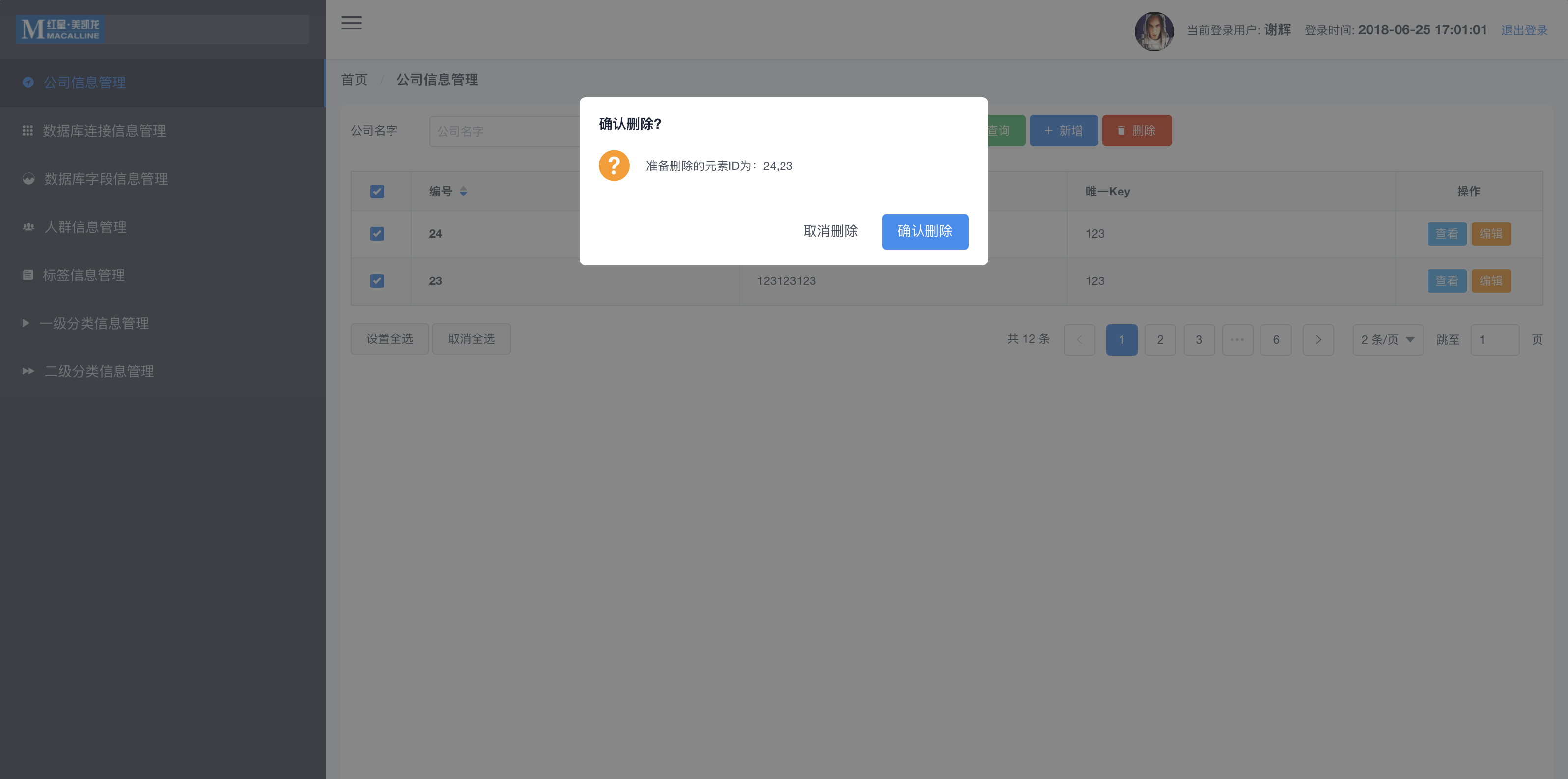
5. 删除确认页

其他页面管理类似,加上页面模块切换。基本的管理系统就算完成了。
安装node.js, node官方下载地址:https://nodejs.org/en/download/ 根据自己的系统下载安装
安装淘宝镜像cnpm, 官方网址: http://npm.taobao.org/
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
安装webpack
1 | sudo cnpm install webpack -g |
全局安装vue-cli
1 | sudo cnpm install -g vue-cli |
创建webpack项目
1 | sudo vue init webpack vv |
执行过程如下
1 | ect name vv |
进入vv安装项目依赖
我使用的是webstrom,安装文件后很多依赖插件会存放到.node_model文件夹中。电脑配置不高的朋友如果也是使用webstorm开发的建议设置全局忽略这个文件夹,否则很容易卡死。设置方式很简单,请参考这篇博客(https://www.cnblogs.com/chengwb/p/6183440.html)1
npm install
退出项目vv目录,安装vue其他依赖
1 | cnpm install vuex --save //安装vuex |
运行项目
首先进入到项目vv文件夹中,执行下面的命令1
2npm run dev //开发环境
npm run build //构建上线
运行开发环境,如果安装的都没问题的话,执行结果如下1
2
3DONE Compiled successfully in 2091ms 10:59:06
I Your application is running here: http://localhost:8080
在浏览器中输入网址: http://localhost:8080 可以看到vue的欢迎页
下面介绍下我自己做的一个项目,一个练手用的标准后端管理系统。有些图片资源来自网络,请忽略。
使用的技术(vue+webpack+iview+axios+springboot+jpa+jdbctemplate+mysql)
vue+webpack+iview: 是用来构建前端页面
axios: 是用来处理前后端请求
springboot+jpa: 是用来处理后端服务的增加、删除、修改功能
jdbctemplate: 是用来处理后端服务的动态查询以及分页处理。
学习使用vue开发项目前,阅读vue官方文档是很有必要的。计算没有全部看懂也建议耐心的看下。下面我就直接上代码,说重点了。
安装iview
iview的官方地址: https://www.iviewui.com/ 。安装的时候请注意iview的版本,如果使用版本1开发的时候会遇到错误、程序都无法启动的错误。建议安装的时候指定版本安装,最新的版本官网上都有。
由于这个项目是用来练手用的,所以里面还有很多地方需要优化。就比如iview包如果正式使用的话不建议像我描述中的那种使用方式,建议使用了那个插件就引入那个插件。这样可以减少不必要的资源浪费也有助于提高系统性能。
具体代码如下
main.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import state from './state/index'
require('../mock/mock')
Vue.config.productionTip = false
Vue.use(iView)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store: state,
components: { App },
template: '<App/>'
})
app.vue1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<template>
<router-view/>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
html, body{
width: 100%;
height: 100%;
background: #f0f0f0;
overflow: hidden;
}
</style>
main.vue1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200<style scoped>
.layout{
height: 100%;
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.ivu-row-flex{
height: 100%;
}
.layout-breadcrumb{
padding: 10px 15px 0;
}
.layout-content{
height: 100%;
margin: 15px;
overflow: hidden;
background: #fff;
border-radius: 4px;
}
.layout-content-main{
padding: 10px;
}
.layout-copy{
text-align: center;
padding: 10px 0 20px;
color: #9ea7b4;
}
.layout-menu-left{
background: #464c5b;
}
.layout-header{
height: 60px;
background: #fff;
box-shadow: 0 1px 1px rgba(0,0,0,.1);
}
.layout-logo-left{
width: 90%;
height: 30px;
background: #5b6270;
border-radius: 3px;
margin: 15px auto;
color: #f5f7f9;
font-size: 14px;
}
.layout-ceiling-main a{
color: #9ba7b5;
}
.layout-hide-text .layout-text{
display: none;
}
.ivu-col{
height: 100%;
transition: width .2s ease-in-out;
}
.layout-nav{
float: right;
width: auto;
height: 60px;
line-height: 60px;
text-align: inherit;
margin: 0 auto;
margin-right: 20px;
}
.login_img{
width: 40px;
height: 40px;
border-radius: 50%;
display: inline-block;
vertical-align: middle;
}
.login_user_img, .login_user_name, .login_user_time{
padding-right: 10px;
}
.login_user_name, .login_user_time{
font-size: 14px;
font-weight: bold;
}
</style>
<template>
<div class="layout" :class="{'layout-hide-text': spanLeft < 5}">
<Row type="flex">
<i-col :span="spanLeft" class="layout-menu-left">
<Menu @on-select="itemSelect" active-name="Company" active-key="1" theme="dark" width="auto">
<div class="layout-logo-left"><img src="https://urms.mmall.com/passport/resource/img/logo.png" height="30" alt=""></div>
<Menu-item name="Company" key="1" >
<Icon type="ios-navigate" :size="iconSize"></Icon>
<span class="layout-text">公司信息管理</span>
</Menu-item>
<Menu-item name="DbConn" key="2">
<Icon type="ios-keypad" :size="iconSize"></Icon>
<span class="layout-text">数据库连接信息管理</span>
</Menu-item>
<Menu-item name="DbTable" key="3">
<Icon type="ios-analytics" :size="iconSize"></Icon>
<span class="layout-text">数据库字段信息管理</span>
</Menu-item>
<Menu-item name="Group" key="4">
<Icon type="ios-people" :size="iconSize"></Icon>
<span class="layout-text">人群信息管理</span>
</Menu-item>
<Menu-item name="Tag" key="5">
<Icon type="ios-paper" :size="iconSize"></Icon>
<span class="layout-text">标签信息管理</span>
</Menu-item>
<Menu-item name="Type" key="6">
<Icon type="ios-play" :size="iconSize"></Icon>
<span class="layout-text">一级分类信息管理</span>
</Menu-item>
<Menu-item name="TypeOne" key="7">
<Icon type="ios-fastforward" :size="iconSize"></Icon>
<span class="layout-text">二级分类信息管理</span>
</Menu-item>
</Menu>
</i-col>
<i-col :span="spanRight">
<div class="layout-header">
<i-button type="text" @click="toggleClick">
<Icon type="navicon" size="32"></Icon>
</i-button>
<div class="layout-nav">
<span class="login_user_img"><img src="../assets/pic.jpg" class="login_img" alt=""></span>
当前登录用户: <span class="login_user_name">谢辉</span>
登录时间: <span class="login_user_time">2018-06-25 17:01:01</span>
<a href="#" @click="logout">退出登录</a>
</div>
</div>
<div class="layout-breadcrumb">
<Breadcrumb>
<Breadcrumb-item href="#">首页</Breadcrumb-item>
<Breadcrumb-item href="#">公司信息管理</Breadcrumb-item>
</Breadcrumb>
</div>
<div class="layout-content">
<div class="layout-content-main">
<component v-bind:is="who"></component>
</div>
</div>
<div class="layout-copy">
2011-2016 © TalkingData
</div>
</i-col>
</Row>
</div>
</template>
<script>
import Company from '@/components/company/DataTable.vue'
import DbConn from '@/components/dbConn/DataTable.vue'
/**
* 数据源在这控制,目标是在实现功能可用性的前提现、保证表格控件和分页控件的可重用
* 1. 点击左侧菜单获取对应数据列表、分页信息
* 2. 需要传递表格的表头信息(这块信息可以根据不同功能客制化)、数据信息、分页信息
* 3. 操作分页信息,分页数据回传重新获取渲染数据
*/
export default {
components: {
Company,
DbConn
},
data () {
return {
spanLeft: 5,
spanRight: 19,
who: Company
}
},
computed: {
iconSize () {
return this.spanLeft === 5 ? 14 : 24
}
},
methods: {
/**
* 退出登录
*/
logout () {
this.$router.push('/')
},
/**
* 切换menu-item
*/
itemSelect (name) {
this.who = name
},
toggleClick () {
if (this.spanLeft === 5) {
this.spanLeft = 2
this.spanRight = 22
} else {
this.spanLeft = 5
this.spanRight = 19
}
}
}
}
</script>
Login.vue1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107<template>
<div id="main" class="app-main">
<div class="login">
<div class="login-con">
<div class="ivu-card">
<div class="ivu-card-head">
<p>
<Icon type="log-in"></Icon>
欢迎登录
</p>
</div>
<div class="ivu-card-body">
<div class="form-con">
<form action="" class="ivu-form ivu-form-label-right">
<div class="ivu-form-item ivu-form-item-required">
<i-input icon="person" placeholder="请输入用户名" v-model="username" size="large"></i-input>
</div>
<div class="ivu-form-item ivu-form-item-required">
<i-input icon="locked" type="password" placeholder="请输入密码" v-model="password" size="large"></i-input>
</div>
<div class="ivu-form-item">
<i-button type="success" long v-on:click="login">确认登录</i-button>
</div>
</form>
<p class="login-tip">输入任意用户名和密码</p>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Axios from 'axios'
/**
* 登录
* @param {用户名} username
* @param {密码} password
*/
const login = (username, password) => {
const url = '/api/user/login'
return Axios({
method: 'post',
url,
data: {
username,
password
}
})
}
export default {
data () {
return {
username: 'admin',
password: 'admin'
}
},
methods: {
login () {
login(this.username, this.password)
.then(res => {
if (res.code === 200) {
this.$router.push('/main')
} else {
console.log(res)
}
})
.catch(function (error) {
console.log(error)
})
}
}
}
</script>
<style lang="scss" scoped>
.app-main {
width: 100%;
height: 100%;
.login {
width: 100%;
height: 100%;
background-image: url(../assets/login_bg.jpg);
background-size: cover;
background-position: center;
position: relative;
.login-con{
position: absolute;
right: 160px;
top: 50%;
transform: translateY(-60%);
width: 300px;
background-color: #cccccc;
.login-tip{
font-size: 10px;
text-align: center;
color: #c3c3c3;
}
}
}
}
</style>
api_base.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30import axios from 'axios'
import qs from 'qs'
import router from './router'
axios.defaults.withCredentials = true
/**
* 请求前置拦截器
*/
axios.interceptors.request.use((config) => {
if (config.method === 'post' && Object.keys(config.data || {}).length > 0) {
Object.assign(config, {
data: qs.stringify(config.data)
})
}
return config
})
/**
* 响应前置拦截器
*/
axios.interceptors.response.use((response) => {
let _data = response.data
if (_data.code === 432) {
router.replace({
path: '/'
})
}
return _data
})
company->api.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76import '../../api_base'
import Axios from 'axios'
/**
* 公司信息列表
* @param {当前页} _pageNumber
* @param {每页记录数} _pageSize
* @param {公司名} _companyName
* @param {公司key} _companyKey
*/
export const companyList = (_pageNumber, _pageSize, _companyName, _companyKey) => {
const url = '/mng/company/list'
return Axios({
method: 'get',
url,
params: {
pageNumber: _pageNumber,
pageSize: _pageSize,
s_companyName: _companyName,
s_companyKey: _companyKey
}
})
}
/**
* 新增公司信息
* @param {序号} _id
* @param {公司名} _companyName
* @param {公司key} _companyKey
*/
export const saveOrUpdateCompany = (_id, _companyName, _companyKey) => {
const url = '/mng/company/save'
return Axios({
method: 'post',
url,
data: {
id: _id,
companyName: _companyName,
companyKey: _companyKey
}
})
}
/**
* 删除公司信息
* @param {需要删除的id集合} _ids
*/
export const deleteCompany = (_ids) => {
const url = '/mng/company/deleteBatch'
return Axios({
method: 'post',
url,
data: {
ids: _ids.join(',')
}
})
}
/**
* 更新公司信息
* @param {主键id} _id
* @param {公司名} _companyName
* @param {公司key} _companyKey
*/
export const updateCompany = (_id, _companyName, _companyKey) => {
const url = 'mng/company/update'
return Axios({
method: 'post',
url,
data: {
id: _id,
companyName: _companyName,
companyKey: _companyKey
}
})
}
company->DataTable.vue1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319<template>
<div>
<Row :gutter="16">
<Form label-position="left" :label-width="80">
<i-Col span="6">
<FormItem label="公司名字" label-for="q_companyName">
<i-Input v-model="q_companyName" element-id="q_companyName" placeholder="公司名字"></i-Input>
</FormItem>
</i-Col>
<i-Col span="6">
<FormItem label="公司Key" label-for="q_companyKey">
<i-Input v-model="q_companyKey" element-id="q_companyKey" placeholder="公司Key"></i-Input>
</FormItem>
</i-Col>
<i-Col span="12">
<Button type="success" icon="ios-search" @click="search">查询</Button>
<Button type="primary" icon="android-add" @click="createData">新增</Button>
<Button type="error" icon="android-delete" @click="removeData">删除</Button>
</i-Col>
</Form>
</Row>
<Row >
<i-Col span="24">
<Table stripe border ref="selection"
@on-selection-change="selectionChange"
:columns="dataTableTitle"
:data="dataTableData"></Table>
</i-Col>
</Row>
<br>
<Row>
<i-Col span="24">
<Button @click="handleSelectAll(true)">设置全选</Button>
<Button @click="handleSelectAll(false)">取消全选</Button>
<Page :total="total" class="page"
:page-size="pageSizeOpts"
@on-change="pageNumber"
:page-size-opts="pso"
@on-page-size-change="pageSize"
show-total show-elevator show-sizer></Page>
</i-Col>
</Row>
<EditTable v-model="editTableModel" :titleContent="titleContent">
<Form ref="company" :model="company" :label-width="80">
<FormItem label="公司名称" prop="companyName">
<i-Input v-model="company.companyName" placeholder="请输入公司名称"></i-Input>
</FormItem>
<FormItem label="公司Key" prop="companyKey">
<i-Input v-model="company.companyKey" placeholder="公司Key"></i-Input>
</FormItem>
<input type="hidden" v-model="company.id"/>
<input type="hidden" v-model="company.version"/>
<FormItem >
<Button type="primary" @click="handleSubmit('company')">提交</Button>
<Button type="ghost" @click="handleReset('company')" style="margin-left: 8px">重置</Button>
</FormItem>
</Form>
</EditTable>
</div>
</template>
<script>
import {companyList, saveOrUpdateCompany, deleteCompany} from './api.js'
import EditTable from './EditTable'
import TableMixin from '../table.mixin'
export default {
mixins: [TableMixin],
data () {
return {
dataTableTitle: [
{
type: 'selection',
width: 60,
align: 'center'
},
{
title: '编号',
key: 'id',
render: (h, params) => {
return h('div', [
h('strong', ' ' + params.row.id)
])
},
sortType: 'desc',
sortable: true
},
{
title: '公司名称',
key: 'companyName'
},
{
title: '唯一Key',
key: 'companyKey'
},
{
title: '操作',
key: 'action',
width: 150,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'info',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '查看'),
h('Button', {
props: {
type: 'warning',
size: 'small'
},
on: {
click: () => {
this.editItem(params)
}
}
}, '编辑')
])
}
}
],
dataTableData: [],
pso: [2, 30, 50],
total: 100,
pageSizeOpts: 2,
pageNumberOpts: 1,
selectionArray: [],
editTableModel: false,
titleContent: '',
q_companyName: '',
q_companyKey: '',
company: {
id: '',
version: '',
companyName: '',
companyKey: ''
}
}
},
components: {
EditTable
},
created: function () {
let _self = this
companyList(this.pageNumberOpts, this.pageSizeOpts)
.then(res => {
if (res.code === 200) {
_self.dataTableData = res.data.result
_self.total = res.data.totalCount
} else {
console.log(res)
}
}).catch(function (error) {
console.log(error)
})
},
watch: {
pageNumberOpts: function (val) {
let _self = this
companyList(val, this.pageSizeOpts)
.then(res => {
if (res.code === 200) {
_self.dataTableData = res.data.result
_self.total = res.data.totalCount
} else {
console.log(res)
}
}).catch(function (error) {
console.log(error)
})
},
pageSizeOpts: function (val) {
let _self = this
companyList(this.pageNumberOpts, val)
.then(res => {
if (res.code === 200) {
_self.dataTableData = res.data.result
_self.total = res.data.totalCount
} else {
console.log(res)
}
}).catch(function (error) {
console.log(error)
})
}
},
methods: {
/**
* 新增操作
*/
handleSubmit (name) {
this.editTableModel = false
saveOrUpdateCompany(this.company.id, this.company.companyName, this.company.companyKey)
.then(res => {
if (res.code === 200) {
this.$Modal.success({
content: '操作成功'
})
this.search()
}
})
.catch(function (error) {
console.error(error)
})
console.log(this.company.companyName + ' : ' + this.company.companyKey)
},
handleReset (name) {
this.$refs[name].resetFields()
},
/**
* 新增数据项
*/
createData () {
this.titleContent = '新增操作'
this.editTableModel = true
},
/**
* 选择数据项
*/
selectionChange (selection) {
this.selectionArray.splice(0, this.selectionArray.length)
for (let i = 0; i < selection.length; i++) {
this.selectionArray.push(selection[i].id)
}
},
/**
* 删除操作
*/
removeData () {
let _self = this
if (this.selectionArray.length === 0) {
this.$Modal.warning({
title: '提示',
content: '请选择要删除的列'
})
} else {
this.$Modal.confirm({
title: '确认删除?',
content: '准备删除的元素ID为:' + this.selectionArray,
okText: '确认删除',
cancelText: '取消删除',
onOk: () => {
deleteCompany(_self.selectionArray)
.then(res => {
if (res.code === 200) {
this.search()
}
})
.catch(function (error) { console.error(error) })
}
})
}
},
/**
* 全选/取消全选
*/
handleSelectAll (status) {
this.$refs.selection.selectAll(status)
},
/**
* 查询
*/
search () {
if (this.selectionArray !== undefined) {
// 清空待删除元素集合
this.selectionArray.splice(0, this.selectionArray.length)
}
companyList(this.pageNumberOpts, this.pageSizeOpts, this.q_companyName, this.q_companyKey)
.then(res => {
if (res.code === 200) {
this.dataTableData = res.data.result
this.total = res.data.totalCount
} else {
console.log(res)
}
}).catch(function (error) {
console.error(error)
})
},
/**
* 查看数据项
*/
show (index) {
this.$Modal.info({
title: '用户信息',
content: `姓名:${this.dataTableData[index].id}<br>年龄:${this.dataTableData[index].companyName}<br>地址:${this.dataTableData[index].companyKey}`
})
},
/**
* 编辑公司信息
*/
editItem (param) {
this.titleContent = '编辑操作'
this.editTableModel = true
this.company.id = param.row.id
this.company.companyName = param.row.companyName
this.company.companyKey = param.row.companyKey
}
}
}
</script>
<style scoped>
.page{
float: right;
}
</style>
company->EditTable.vue1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61<template>
<div>
<Modal
v-model="modal2"
v-bind:title="title"
@on-cancel="onModalCancel">
<slot></slot>
<div slot="footer">
</div>
</Modal>
</div>
</template>
<script>
export default {
props: {
titleContent: {
type: String,
required: true
},
value: {
type: Boolean,
required: true
}
},
data () {
return {
title: '',
modal2: false
}
},
watch: {
value: function (val) {
this.modal2 = val
},
titleContent: function () {
this.title = this.titleContent
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!')
} else {
this.$Message.error('Fail!')
}
})
},
handleReset (name) {
this.$refs[name].resetFields()
},
ok () {
this.$Message.info('Clicked ok')
},
onModalCancel () {
this.modal2 = false
this.$emit('input', false)
}
}
}
</script>
rounter->index.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import Main from '@/components/main'
import Company from '@/components/company/DataTable'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'login',
component: Login
},
{
path: '/main',
name: 'main',
component: Main
},
{
path: '/company',
name: 'company',
component: Company
}
]
})
state->index.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var store = {
debug: true,
state: {
pageSize: 2,
pageNumber: 1
},
setPageSize (newValue) {
if (this.debug) console.log('setPageSize triggered with', newValue)
this.state.pageSize = newValue
},
setPageNumber (newValue) {
if (this.debug) console.log('setPageNumber triggered with', newValue)
this.state.pageNumber = newValue
}
}
export default store
基本功能代码如上,下面介绍可说的点:
页面跳转逻辑
push中的实参对应router中的path1
this.$router.push('/main')
页面组件切换
页面中左侧菜单点击颜色的改变是iview组件自带的、进入主页默认选择菜单设置如下1
active-name="Company"
组件引入代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30// 引入组件
import Company from '@/components/company/DataTable.vue'
import DbConn from '@/components/dbConn/DataTable.vue'
// 注册组件
components: {
Company,
DbConn
}
// 组件的切入点
<div class="layout-content">
<div class="layout-content-main">
<component v-bind:is="who"></component>
</div>
</div>
// who是模型的定义
data () {
return {
spanLeft: 5,
spanRight: 19,
who: Company
}
}
// 切换逻辑,由于我把Menu-item的name属性值直接和router中的path做了对应,所以切换逻辑如下
itemSelect (name) {
this.who = name
}
以上,由于代码过多将来有时间我把整理后的精简代码,提交到github给和我一样对vue感兴趣的后端朋友一起讨论。